Multimedia and production solutions
Captivate audiences worldwide with comprehensive multimedia localization services
Boost sales, drive customer satisfaction and make an impact in over 125 languages with high-quality multimedia translation and localization.
Leverage a full range of multimedia localization services
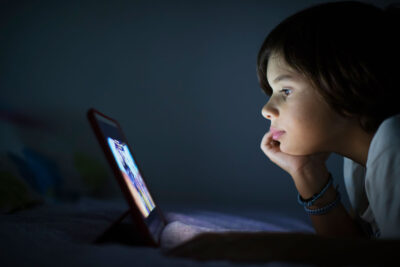
Our expert team of native linguists, graphics and audio experts, voice talent and subject matter experts delivers high-quality multilingual audio, video and interactive content—whether it’s a marketing video for your corporate website or an elearning course for your global workforce.

Multimedia localization services
At Acclaro, we know that multimedia translation services make a statement to your audience in new language markets. Our holistic services include:
- Internationalization – Consultations on file design for efficient multimedia localization and analysis of courses and applications for localization readiness with recommendations for improvements
- Content localization – Adapting all core text elements to your target languages
- Transcription – Highest Quality Consumer & Enterprise Transcriptions
- Subtitling – Professional subtitling and captioning services in all standard formats
- Script markup – Onscreen trigger markup of voiceover scripts
- Voice recording – Casting professional native-speaking voice talent for multilingual recordings and audio post production engineering
- Music – Retiming soundtracks to adjust music duration
- UI – Onscreen text, animation, graphic and video sequence replacement
- Video retiming – Retiming video to match voiceover triggers
- Publishing – To any format required
- Multimedia QA – Thorough localization and linguistic testing and QA of the final product, ensuring an accurate and appropriate adaptation of your content
- Screen capture & animation – Software simulations through both animation of still screen captures and screen recording software
- Video file retiming – Retiming actions and animations to match voice over triggers
Influence, entertain, educate and build your brand worldwide with a team of multimedia localization experts.

Launch faster
Your dedicated Acclaro project manager will help you coordinate content and audio script translation, graphics and animation editing, professional subtitling services and captioning, as well as native-speaking, multilingual voice-over recording and syncing.
Rely on the experts
Seamlessly adapt your multimedia content to capture your unique brand voice with a proven testing and quality assurance process.
Set your strategy in motion
Our turnkey solutions will help you recreate your multimedia assets for strategic international markets in no time.
Make an impact in any format
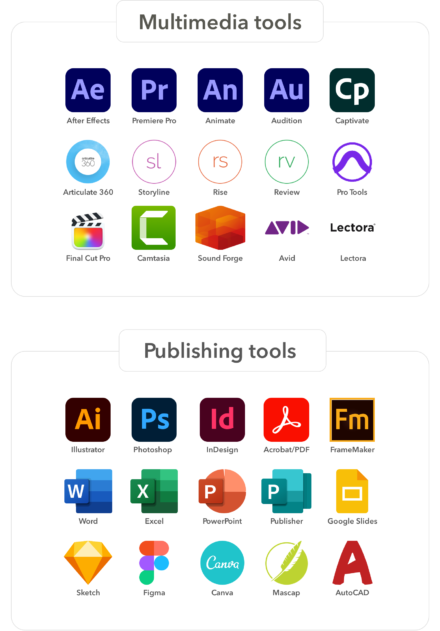
In addition to vetted, in-country linguists and voice talent, our multimedia teams include expert editors and audio engineers with experience delivering assets in all common formats, including:
- Adobe Premiere Pro
- After Effects
- Illustrator
- Photoshop and Captivate
- Articulate Studio and Storyline
- Camtasia
- Lectora
- Final Cut Pro
- Avid Media Composer

Multimedia and production insights
Succeed across cultures in 125+ languages and 300+ language pairs
View allLeading brands rely on Acclaro




















Power your strategic growth
Go beyond tactical localization with tailored, strategic solutions that resonate locally and drive growth globally.
Get started